Nos audits pour une rénovation efficace de notre site internet

Tout comme un bâtiment doit être repensé dans le cadre d’une rénovation énergétique, nous avons entrepris le projet de refonte de notre site en cherchant à optimiser son efficacité et améliorer son accessibilité tout en réduisant son empreinte écologique. À travers différents audits, nous avons donc scruté chaque recoin de notre site pour identifier nos points d'amélioration.
En accord avec nos valeurs de sobriété et d’inclusion, nous avons souhaité vous proposer un site écoconçu, accessible, avec de meilleures performances et une navigation plus intuitive. Après près d’un an de chantier, mené avec l’agence numérique responsable la coopérative des internets, et 6 mois après le lancement de notre site internet, les résultats attendus sont très positifs. Cette présentation des objectifs et résultats de nos différents audits autour des performances web, de l’écoconception et de l’accessibilité numérique sont l’occasion de partager notre expérience pour inspirer le plus grand nombre.
L’audit de performance web : une vision globale sur l’ensemble des améliorations
Effectué grâce à l’extension Google Lighthouse, l’audit performance web évalue les performances d’un site web :
- la rapidité de chargement (performance) ;
- l’accessibilité ;
- la conformité aux bonnes pratiques de développement ;
- l’optimisation pour les moteurs de recherche.
Il attribue une note allant de 0 à 100 (100 étant la meilleure note), dans chaque catégorie et identifie les points d’amélioration afin de s’orienter vers une meilleure expérience utilisateur. Nous avons effectué un premier audit le 26 juin 2023 et un second le 16 avril 2024 : retour sur nos résultats sur un panel de 5 pages du site.


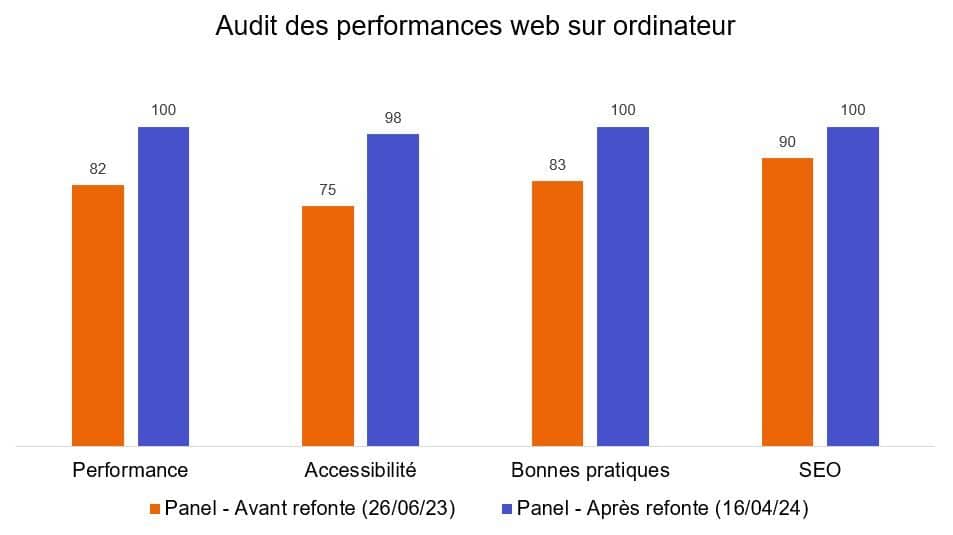
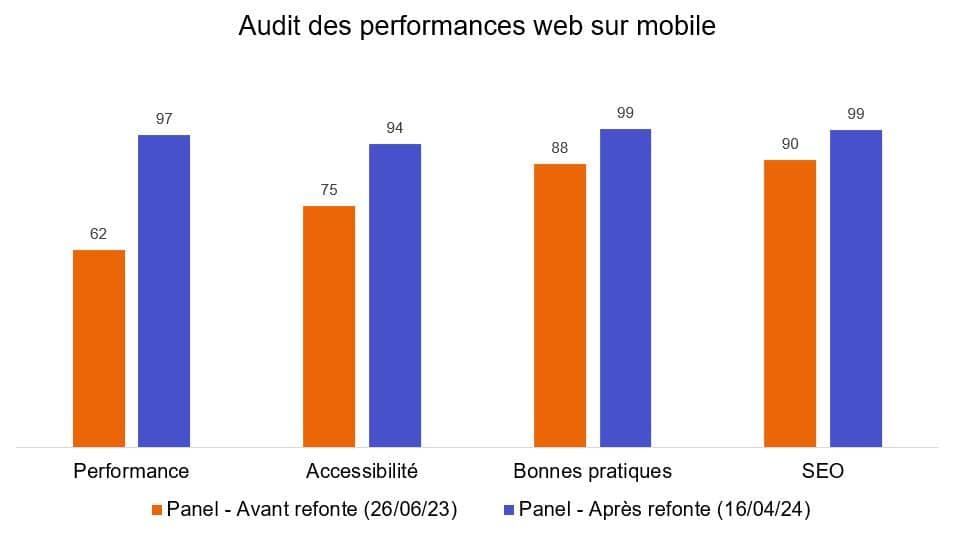
De façon générale, pour les 5 pages auditées, la moyenne de nos notes est de 98/100 sur mobile (contre 79/100) et 99/100 (contre 83/100) sur ordinateur, qui sont de très bons résultats.
Un site performant
Au niveau de la performance, nous avons gagné 36 points sur mobile et 18 points sur ordinateur et avons désormais un score de 97/100 sur mobile et 100/100 sur ordinateur. Concrètement, notre site et notamment le contenu principal des pages, se charge plus rapidement ce qui permet une navigation plus fluide.
Un site accessible à toutes et tous
L’accessibilité consiste à permettre à toutes les utilisatrices et tous les utilisateurs, y compris celles et ceux ayant des besoins spécifiques, d’utiliser le site facilement. Notre note s’est améliorée de 19 sur mobile et 22 points sur ordinateur pour atteindre un score de 94/100 sur mobile et 98/100 sur ordinateur.
Un site fiable
Le respect des bonnes pratiques de développement est essentiel pour que le site soit sécurisé, durable, et compatibles avec tous les navigateurs. Notre score de respect des bonnes pratiques a augmenté de 11 points sur mobile et 17 sur ordinateur jusqu’à 99/100 sur mobile et 100/100 sur ordinateur.
Un site mieux référencé
Enfin, notre note SEO (Search Engine Optimization – il s’agit des techniques mises en place pour améliorer la position de notre site web sur les pages de résultats des moteurs de recherche) s’est amélioré de 9 points sur mobile et 10 sur ordinateur et se situe aujourd’hui entre 99 et 100/100 selon les supports, ce qui nous permet d’être visible et facilement trouvé par nos utilisatrices et utilisateurs.
Audit écoconception : 2 méthodologies pour répondre à 1 objectif
Le numérique représente 4 % des émissions mondiales de gaz à effet de serre et 2,5 % au niveau national selon l’ADEME1. Si près de 80% est lié à la fabrication de l’appareil, l’utilisation des équipements, c’est-à-dire la sollicitation des réseaux et datacenter, représente les 20% restants.2
Comme tout service numérique, un site internet a donc un impact environnemental qui peut être réduit par l’écoconception du service.
L’écoconception peut être définie comme une démarche de conception qui vise à minimiser l’impact environnemental d’un service, et ce, sur l’ensemble de son cycle de vie.
Concrètement, il s’agit de veiller durant la conception, à se baser sur des besoins des utilisatrices et utilisateurs pour créer un site simple, utile et efficace. Ensuite et tout au long de la vie du site, il faut définir et veiller aux respects de règles pour que les pages du site restent les plus légères, pertinentes et optimisées possibles.
Nous avons souhaité analyser l’écoconception de notre nouveau site en nous basant sur deux méthodologies d’audit :
- celle du collectif GreenIT (sobriété numérique et numérique responsable)
- celle du RGESN (Référentiel général d’écoconception de services numériques),
Comment nous avons évalué l’écoconception de notre site ? Réponse ci-dessous !
L’Audit du collectif GreenIT
x155
Selon le collectif GreenIT, le poids moyen d’une page web a été multiplié par 155 entre 1995 et 2022 et augmente sans cesse depuis.
Pour renverser la tendance, il faut donc pouvoir mesurer les impacts d’une page, les comprendre et pouvoir comparer les pages analysées.
Vous avez peut-être déjà remarqué sur certains sites une « étiquette » avec une note de A à G, sur le modèle des nutri-scores ou des étiquettes énergie ? En effet, des outils existent pour mesurer simplement l’impact environnemental d’une page et lui attribuer une note, dont EcoIndex du collectif Green IT.
- A
- B
- C
- D
- E
- F
- G
Au-delà du calcul de cette note, le collectif exprime l’empreinte environnementale de la page analysée par 2 indicateurs environnementaux :
- Les émissions de Gaz à effet de serre (GES),
- La consommation d’eau bleue.
Pourquoi l’eau ? Tout simplement parce que la phase d’extraction et de raffinage des métaux nécessaires à la fabrication des équipements requiert une grande quantité d’eau.
Au commencement du projet, nous avions appris qu’une de nos pages d’actualité “10 gestes pour réduire votre consommation d’eau au quotidien” avait généré plus de 15 000 visites uniques entre janvier et juin 2023, soit une consommation d’eau bleue équivalente à 3 baignoires. L’écoconception de notre site internet était donc le 11e geste tout trouvé !
Étant donné qu’un site est un ensemble de pages, et pour comprendre quel était l’état exact de notre site internet, nous avons réalisé un premier audit en interne les 27 et 28 avril 2023, en utilisant la méthodologie proposée par le collectif GreenIT et en nous basant sur les pages les plus visitées du site l’année passée.
En moyenne, 1 000 visites sur une de nos pages généraient l’équivalent d’un trajet de 14 kilomètres en voiture à énergie thermique (2,45 kilos Co2e) et la consommation de 4 packs d’eau minérale (36,72 litres) pour une note globale de e selon EcoIndex. Nous nous sommes donc fixés l’objectif de remonter notre note à c sur notre nouveau site, note qui correspondait à celle de nos références.
En concevant le site internet, nous avons veillé à respecter les bonnes pratiques en matière d’ergonomie et de design, c’est-à-dire à optimiser les parcours utilisateurs tout en limitant le nombre de fonctionnalités mais aussi à favoriser des designs simples et des typographies légères.
Nous avons également observé les bonnes pratiques en matière de gestion des contenus (minimisation de l’utilisation des médias), de développement (optimisation du code), et d’hébergement (choix hébergement vert et utilisation du serveur).
Résultat ? D’après notre dernier audit effectué le 17 avril 2024, notre consommation d’eau est désormais de 3 packs d’eau minérale (26,22 litres) et 8 kilomètres en voiture à énergie thermique (1,75 kilo Co2e) pour 1 000 visites.
Avec la refonte de notre site internet, nous avons amélioré notre note globale qui est passée de e à c .
Nous avons intégré à notre site une déclaration d’écoconception reprenant tous les détails de l’audit (pages analysées, résultats par page, etc.), que vous pouvez retrouver sur notre page dédiée à l’écoconception.
Le Référentiel général d’écoconception de services numériques
Le Référentiel général d’écoconception de services numériques (RGESN) a pour objectif d’aider les organisations à réduire la consommation de ressources informatiques et énergétiques ainsi que la contribution à l’obsolescence des équipements, qu’il s’agisse des équipements utilisateurs ou des équipements réseau ou serveur.
Objectifs, conception, structure, expérience utilisateur, gestion des contenus, développement et fonctionnement, hébergement… En répondant ou testant près de 80 critères, on peut évaluer l’impact environnemental d’un service numérique utilité du service.
Suite à l’audit, notre taux de conformité au RGESN est désormais de 87 % ce qui dépasse notre objectif fixé à 70% !
Ci-dessous, vous trouverez la liste des grandes catégories de critères et la présentation des solutions que nous avons mises en place pour y répondre.
Stratégies
En premier lieu, l’audit évalue si la stratégie du service numérique vise à répondre aux besoins des utilisatrices et utilisateurs et tient compte des impacts environnementaux (en fixant des objectifs de réduction d’impact et en utilisant des technologies standards).
Ce que nous avons mis en place :
- Avant de démarrer la conception du site, nous avons mené différents audits (performance, accessibilité, écoconception, etc.) pour nous fixer des objectifs d’amélioration et nous avons réalisé une phase d’analyse des besoins de nos utilisatrices et utilisateurs (enquêtes et entretiens) afin de les adresser le plus justement possible.
- Pour permettre à toutes et tous d’accéder au site, les pages ont été pensées pour s’adapter au mieux aux différentes tailles d’écrans, être compatibles avec des navigateurs, équipements et systèmes d’exploitation même anciens. Des technologies Open Source ont été utilisées.
Spécifications
Ensuite, l’audit examine la manière dont le service a été conçu, le plan de retrait des fonctionnalités ou composants non utilisés sur le site ou encore la démarche des fournisseurs de services pour réduire les impacts environnementaux.
Ce que nous avons mis en place :
- Lors de la phase de conception, nous avons effectué des ateliers « écoconception » et « services tiers » afin de remplacer certaines solutions pour choisir au maximum des solutions moins impactantes, plus respectueuses des utilisatrices et des utilisateurs, et plus adaptées à notre usage.
- Tout au long du projet et encore aujourd’hui, nous poursuivons cet arbitrage. Nous avons également mis en place une stratégie d’archivage et de suppression des contenus et données du site.
Architecture
L’architecture définit la manière dont les différents composants d’un site web sont structurés. Cette architecture doit notamment être spécifique à la nature et à l’objectif du site et, dans le cadre de l’audit, réduire ses propres impacts environnementaux, s’adapter à la consommation d’énergie nécessaire, utiliser des protocoles à jour et adaptés.
Ce que nous avons mis en place :
- La structure technique vise à réduire les impacts environnementaux : utilisation de serveurs de cache, minimisation de la sollicitation du système de gestion de contenus (CMS), et du nombre de requêtes (demandes de données).
- L’hébergement (et donc l’utilisation des ressources) est dimensionné et évolutif (utilisation de machines virtuelles). Les protocoles d’échange (communication entre les services) sont adaptés aux besoins du projet (utilisation d’API).
- Enfin, des mises à jour correctives sont prévues dans le cadre d’un contrat de maintenance que nous avons avec l’agence de developpement web.
UX/UI (Expérience Utilisateur / Interface Utilisateur) & Contenu
Dans la partie « UX/UI » de l’audit, on observe la manière dont les utilisatrices et utilisateurs interagissent avec le site, mais aussi sa conception (visuelle et fonctionnelle). On vérifie si le site est accessible sur des connexions internet plus lentes, et s’il offre une expérience utilisateur agréable tout en donnant le contrôle à l’utilisatrice ou utilisateur, par exemple en évitant les éléments gênants (comme la lecture automatique des vidéos).
Chaque page et média du site a un impact environnemental. Avec l’audit, on examine dans la partie « contenu » l’utilisation des différents types de fichiers (images, vidéos, sons) et on vérifie si une stratégie d’archivage ou de suppression a été mise en place.
Ce que nous avons mis en place :
- Les parcours de navigation ont été imaginés suite une phase d’analyse des besoins des cibles (enquêtes et entretiens) au cours d’ateliers de conception (notamment sur l’arborescence et la page d’accueil).
- Le poids des pages réduit permet un chargement rapide des pages (moins de 4 secondes) et donc de faire fonctionner le site internet avec une connexion 3G. Les animations sont limitées à l’essentiel (affichage du menu déroulant et de la barre de recherche) et les notifications ne sont pas utilisées. Aussi, une seule police est chargée sur le site.
- Nous avons mis en place une stratégie de sobriété éditoriale et formé les rédactrices et rédacteurs des articles du site sur ce sujet. Concrètement, le contenu texte est privilégié ainsi que les illustrations. Les autres médias (photographies, vidéos et carte interactives) sont utilisés quand ils apportent une plus-value.
- Les fichiers chargés sont systématiquement compressés et affichés dans un contexte de taille adapté à l’affichage. Les vidéos ne sont pas affichées par défaut et lancées automatiquement, une autorisation est demandée au préalable. Les utilisatrices et utilisateurs sont informés du poids des fichiers en cas de téléchargement ou chargement et des informations à compléter dans les formulaires.
- Une stratégie d’archivage et suppression des contenus a été mise en place (pour les contenus temporaires, actualités et évènements).
Frontend (Partie visible à l’écran) & Backend (Partie non visible en arrière-plan)
Le frontend est la partie visible d’un site, c’est-à-dire qui est affiché à l’écran. Dans cette partie de l’audit, on regarde si le service maintient un poids raisonnable par écran, utilise des systèmes de mise en cache et de compression, qu’il minimise les requêtes (demandes) inutiles au serveur ou encore qu’il optimise l’utilisation des ressources côté client.
Pour la partie Backend, c’est-à-dire ce qui n’est pas affiché à l’écran, on s’assure notamment de la durée de conservation des données.
Ce que nous avons mis en place :
- L’objectif de poids maximum pour une page d’atterrissage (par exemple l’accueil) était de 800ko et un poids moyen de 650ko. Pour prendre l’exemple de la page d’accueil, son poids effectif est désormais de 280ko (transféré) et 580ko (décompressé).
- À cela, s’ajoute la limitation du nombre de requêtes par écran (30 maximum et 22 en moyenne), la mise en place d’un cache et un système de compression des fichiers comme développé dans les parties précédentes.
- Dans le cadre de la stratégie d’archivage et suppression, la suppression des contenus temporaires (actualités et évènements) et données (inscriptions aux évènements) est automatique.
Hébergement (Lieu où le service est stocké)
Dans la partie de l’audit dédiée à l’hébergement du site, on vérifie que l’hébergement suit des normes écologiques, utilise des énergies renouvelables, et a une gestion durable des équipements. Il doit aussi communiquer ses indicateurs d’impacts environnementaux et avoir des principes de fonctionnement responsables (redondance et duplication des données).
Ce que nous avons mis en place :
- Nous avons choisi l’hébergeur Datacampus qui est à l’avant-garde des solutions de réductions d’impacts. Il dispose d’une politique d’achats responsables, et le serveur est basé à Poitiers. Datacampus fournit plusieurs indicateurs dont l’indicateur d’Efficacité Énergétique (PUE = 1,3) et d’Efficacité de l’Utilisation de l’Eau (WUE = 0), il ne consomme pas d’eau, utilise des énergies renouvelables et ne produit pas de chaleur fatale. De plus, les données sont dupliquées uniquement pour les sauvegardes.
Pour retrouver notre déclaration d’écoconception et le détail de l’audit RGESN (méthodologie, améliorations identifiées, etc.), rendez-vous sur notre page dédiée à l’écoconception.
L’audit accessibilité : s’assurer que le site est consultable par toutes et tous
L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap. Le Référentiel général d’amélioration de l’accessibilité (RGAA) permet de contrôler l’accessibilité d’un site et de ses contenus suivant les normes internationales (WCAG). En France, le taux d’accessibilité d’un site est calculé en l’auditant au regard de la centaine de critères de contrôle du RGAA.
Chaque critère vise à rendre le site web et ses fonctionnalités plus accessibles pour offrir une expérience en ligne fluide pour toutes et tous; et en particulier pour les utilisatrices ou les utilisateurs ayant des besoins spécifiques ou utilisant des technologies d’assistance (lecteur d’écran, utilisation du clavier).
Cela concerne notamment les personnes malvoyantes ou non-voyantes qui peuvent manquer d’information sans les textes des images (qui sont lues par les lecteurs d’écran) ou du fait d’un choix de couleur inadapté. Les personnes sensibles à la lumière ou ayant des troubles de la perception peuvent être gênées par des flashs ou des changements de luminosité.
Les personnes sourdes ou malentendantes peuvent avoir besoin de sous-titres ou transcriptions pour comprendre un contenu audio ou vidéo. Celles avec des difficultés motrices doivent pouvoir utiliser leur clavier pour naviguer sur les différentes pages du site. Enfin, la navigation et les contenus doivent également être pensés pour les personnes ayant des troubles cognitifs, de compréhension, ou des difficultés d’apprentissage.
Avant la refonte, un audit simplifié RGAA nous plaçait autour des 50% de conformité. Après la mise en ligne de notre nouveau site, nous avons effectué un nouvel audit puis des corrections pour arriver aujourd’hui à 82% de conformité. Toute l’équipe est fière d’avoir atteint notre objectif de dépasser les 80%, et de ce très bon score que nous souhaitons continuer d’améliorer.
Nous avons justement identifié des améliorations supplémentaires à mettre en place sur quelques médias (images, vidéos et pdf) et des bonnes pratiques à respecter. De plus, notre page newsletters, et en particulier le formulaire de gestion de préférences, nécessite encore quelques corrections.
Pour retrouver notre déclaration d’accessibilité et le détail de l’audit (critères non conformes, méthodologie des tests, etc.), rendez-vous sur notre page dédiée à l’accessibilité.
Grandes catégories de critères de l’audit et exemples de conditions :
- Images : les images présentent si elles sont porteuses d’information des textes alternatifs pertinents. Les technologies d’assistance doivent les ignorer si elles sont décoratives.
- Cadres : Tous les cadres HTML d’une page ont des titres pertinents.
- Couleurs : Le contraste des couleurs entre le texte et l’arrière-plan est suffisant pour que le texte soit lisible.
- Multimédia : Les médias (vidéos) ont une transcription textuelle, une audiodescription ainsi que des sous-titres cohérents et synchronisés.
- Tableaux : Les tableaux de données sont correctement structurés et, s’ils sont trop complexes, ont un résumé.
- Liens : Tous les liens ont un intitulé et sont explicites.
- Scripts : Les scripts sont compatibles avec les technologies d’assistance et contrôlables par le clavier.
- Éléments obligatoires : Le code source de toutes les pages web est valide et le type de document est indiqué.
- Structuration de l’information : Sur les pages, la structure de l’information est pertinente (utilisation des niveaux de titres) et uniforme.
- Présentation de l’information : Les textes et liens sont compréhensibles et la présentation est gérée dans des feuilles de style.
- Formulaires : Les formulaires sont bien organisés et le remplissage des champs facilité.
- Navigation : Plusieurs parcours de navigation sont possibles et la position par rapport au menu est cohérente (fil d’ariane).
- Consultation : Les utilisateurs peuvent contrôler la lecture des médias et l’ouverture de fenêtres ou animations. Une version accessible est prévue pour les documents téléchargeables.
Si vous avez une question, une remarque ou une idée à nous soumettre suite à la lecture de cet article, vous pouvez nous écrire à l’adresse communication-presse@apc-paris.com.